Na Grafish Design’s Blog natknąłem się na The Small Callendar. Czyli mały kalendarz, który umożliwia sprawdzenie wybranej daty pod kątem dnia tygodnia. Przedstawiony tam kalendarz jest wersją do druku (dostępny do pobrania w ponad 30 językach). Kalendarz ten różni się od standardowych tym, że ma tylko jeden blok z dniami miesiąca. Postanowiłem stworzyć taki kalendarzyk on-line przy wykorzystaniu PHP oraz odrobiny jQuery, plus oczywiście CSS.
ŹródłaDemo
Cel
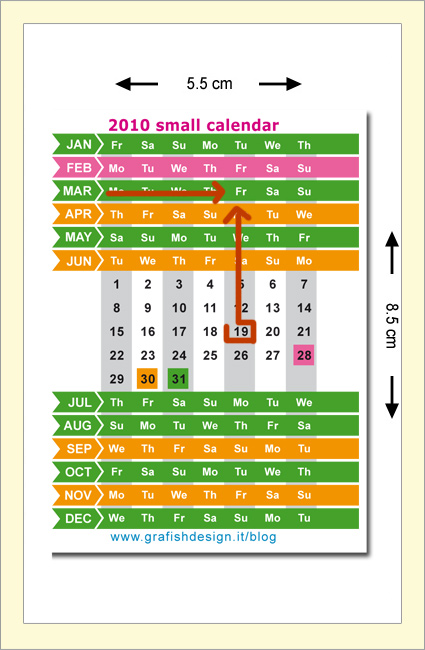
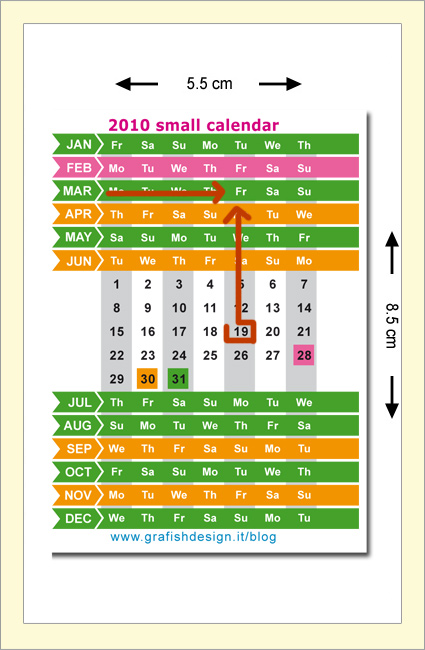
Kalendarz w wersji oryginalnej wygląda następująco:

The Small Callendar - Grafish Design's Blog
źródło: Grafish Design’s Blog – The small calendar 2010 (en) .
Planowana przeze mnie wersja będzie miała:
- Wygląd przypominający oryginał
- Wybór roku innego niż aktualny
- Wielojęzyczność
- Możliwość podświetlania kolumny dat
- Możliwość podświetlania wierszy miesięcy
- Możliwość podświetlania dni tygodnia dla wybranych dat
- Możliwość przenoszenia bloku dat po kliknięciu na wiersz miesiąca
Generowanie kalendarza: PHP
Do wygenerowania kalendarza posłużymy się prostą klasą, która wygeneruje nam kilka rzeczy. Po pierwsze stworzymy listę miesięcy, dla każdego z nich sprawdzimy liczbę dni, sprawdzimy dzień tygodnia dla pierwszego dnia miesiąca. Następnie stworzymy na tej podstawie tablicę, która będzie zawierała skróty nazw miesięcy (w wybranym języku), dla wybranego roku, do każdego z miesięcy przypiszemy ilość dni oraz odpowiednio posortowane skróty nazw dni tygodnia.
Klasa ta jest bardzo prosta, zatem możemy ją nazwać imitacją klasy, zbiorem funkcji opakowanych w klasę.
Lista metod:
- public __construct – 2 parametry opcjonalne: rok, tablica z danymi języka | konstruktor
- public setLanguage – 1 parametr: tablica z tłumaczeniami | ustawienie języka
- public getdatesTable – 0 parametrów | tworzy tablicę dni
- public getCalendar – 0 parametrów | pobiera tablicę z kalendarzem
- private generateMonths – 0 parametrów | generuje miesiące
- private generateDayNames – 0 parametrów | tworzy dni tygodnia w odpowiedniej kolejności
Kod klasy
Część po stronie serwera jest na tyle prosta, że nie wymaga większego opisu. Konstruktor może przyjmować 2 parametry: rok oraz tablicę z tłumaczeniem na inny język. Oba parametry są opcjonalne, domyślnym rokiem jest aktualny, język – polski.
Metoda setLanguage ustawia język. Kolejna, getDatesTable generuje tablicę z dniami miesięcy (1-31), oznaczając odpowiednio ilości dni wg miesięcy. getCalendar wywołuje dwie inne: generateMonths – generuję tablicę miesięcy, wraz z ważnymi danymi, oraz generateDayNames – generującą skrótowe nazwy dni tygodnia.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
| <?php
/**
* VokielSmallCallendar class
* @author Vokiel | http://blog.vokiel.com
*/
class VokielSmallCallendar {
/**
* Selected year
* @var int $year
*/
private $year;
/**
* Shortcuts names for months
* @var array $monthsShort
*/
private $monthsShort = array();
/**
* Shortcuts names for week days
* @var array $daysShort
*/
private $daysShort = array();
/**
* Generated months table for the callendar
* @var array $months
*/
private $months = array();
/**
* Construct,
* @param int $year
* @param array $lang
*/
public function __construct($year=0,$lang=null){
$this->year = ($year)? (int)$year : date('Y');
if (!is_array($lang) || !is_array($lang['months']) || !is_array($lang['days'])){
$lang = null;
}
$this->setLanguage($lang);
}//end of __construct
/**
* Setting the monts shortcuts names and days shorcuts names.
* Polish is default language.
* @param array $lang Monts and days array starting from 1 = January and 1 = Monday
*/
public function setLanguage($lang=null){
$this->monthsShort = (is_array($$lang['months']))? $$lang['months'] : array(1=>'Sty',2=>'Lut',3=>'Mar',4=>'Kwi',5=>'Maj',6=>'Cze',7=>'Lip',8=>'Sie',9=>'Wrz',10=>'Paź',11=>'Lis',12=>'Gru');
$this->daysShort = (is_array($$lang['days']))? $$lang['days'] : array(1=>'Pon',2=>'Wt',3=>'Śr',4=>'Czw',5=>'Pt',6=>'Sob',7=>'Nie');
}//end of setLanguage method
/**
* Generating the dates table (numbers from 1 to 31)
* @return string $datesTable Generated HTML table
*/
public function getDatesTable(){
$datesTable = '<table><tbody><tr>';
for ($i=1;$i<32;$i++){
$class = '';
if ($i>=28){
if ($i == $this->months[2]['daysCount'] || $i>29){
$class = 'class="days_'.$i.'"';
}
}
$datesTable .= '<td '.$class.'>'.$i.'</td>';
if ($i%7==0){
$datesTable .= '</tr><tr>';
}
}
$datesTable .= '</tr></tbody></table>';
return $datesTable;
}//end of getdatesTable method
/**
* Getting the calendar
* @return array $this->months Array with months shortcuts names and sorted week days shortcuts names
*/
public function getCalendar(){
$this->generateMonths();
$this->generateDayNames();
return $this->months;
}//end of getCalendar method
/**
* Generating months table
*/
private function generateMonths(){
for ($i=1;$i<13;$i++){
$time = mktime(0,0,0,$i,1,$this->year);
$this->months[$i]['weekDay'] = date('N',$time);
$this->months[$i]['montShort'] = $this->monthsShort[$i];
$this->months[$i]['daysCount'] = date('t',$time);
}
}//end of generateMonths method
/**
* Generating week day names shortcuts
*/
private function generateDayNames(){
foreach ($this->months as $month => $dayStart){
$dayStart = $dayStart['weekDay'];
for ($i=0;$i<7;$i++){
$day = ($dayStart+$i>7)? (-(7-$dayStart-$i)) : ($dayStart+$i);
$this->months[$month]['weekdays'][] = $this->daysShort[$day];
unset($this->months[$month]['weekDay']);
}
}
}//end of generateDayNames method
}// end of VokielSmallCallendar class |
Obsługa kalendarza: JavaScript
W tej części zajmiemy się oskrytpowaniem kalendarza w JavaScript (korzystając z jQuery) w celu nadania mu funkcjonalności, dynamiki i użytecznosci. Z naszych założeń wynika, że musimy utworzyć kilka funkcji, które będą reagować na przesuwanie kursora myszki ponad polami kalendarza.
Czytaj dalej tutaj (rozwija treść wpisu)
Czytaj dalej na blogu autora...

Zwiń
Czytaj na blogu autora...
 Kanał ATOM
Kanał ATOM