Autor wpisu: Diabl0, dodany: 23.12.2008 17:15, tagi: zend_framework
 Bardzo często tworząc różnego rodzaju formularze korzystamy z pól do wprowadzania daty. Miłym uzupełnieniem dla użytkowników takiego pola jest dodanie kalendarza z którego mogą sobie oni wybrać datę. Jednym z najbardziej znanych narzędzi tego typu jest The Coolest DHTML Calendar. A jako zwolennik Zend_Form, zaraz pokażę wam jak ułatwić sobie życie i stworzyć Zend_Form_Element do szybkiego i prostego podłączania takiego kalendarza do formy.
Bardzo często tworząc różnego rodzaju formularze korzystamy z pól do wprowadzania daty. Miłym uzupełnieniem dla użytkowników takiego pola jest dodanie kalendarza z którego mogą sobie oni wybrać datę. Jednym z najbardziej znanych narzędzi tego typu jest The Coolest DHTML Calendar. A jako zwolennik Zend_Form, zaraz pokażę wam jak ułatwić sobie życie i stworzyć Zend_Form_Element do szybkiego i prostego podłączania takiego kalendarza do formy.
Dotychczas chcąc dać użytkownikom możliwość wyboru daty z kalendarza używałem albo Dojo i jego dijit.form.DateTextBox (rozwiązanie mocno ograniczone pod względem możliwości), albo tworzyłem w formie zwykły element text i w widoku formy dodawałem kod odpowiedzialny z a DHTML Calendar. Aż ostatecznie dzisiaj rano stwierdziłem że można to rozwiązać znacznie prościej i wygodniej pisząc własny element Zend_Form_Element. I poniżej znajdziecie tego wstępne rezultaty.
Zacznijmy od elementu formy:
/**
* calendar form element
*
* @uses Mao_View_Helper_FormCalendar
*/
class Mao_Form_Element_Calendar extends Zend_Form_Element_Xhtml
{
/**
* Default form view helper to use for rendering
* @var string
*/
public $helper = 'formCalendar';
}
Klasa ta jest kalką Zend_Form_Element_Text i jej głównym przeznaczeniem jest określenie helpera widoku - formCalendar gdzie odbywa się większość “magii”
/**
* Helper to generate a "calendar" element
*
* @todo uporządkować
* @todo obsługa parametrów
*/
class Mao_View_Helper_FormCalendar extends Zend_View_Helper_FormElement
{
/**
* Generates a 'text' element.
*
* @access public
*
* @param string|array $name If a string, the element name. If an
* array, all other parameters are ignored, and the array elements
* are used in place of added parameters.
*
* @param mixed $value The element value.
*
* @param array $attribs Attributes for the element tag.
*
* @return string The element XHTML.
*/
public function formCalendar($name, $value = null, $attribs = null)
{
$info = $this->_getInfo($name, $value, $attribs);
extract($info); // name, value, attribs, options, listsep, disable
// build the element
$disabled = '';
if ($disable) {
// disabled
$disabled = ' disabled="disabled"';
}
// XHTML or HTML end tag?
$endTag = ' />';
if (($this->view instanceof Zend_View_Abstract) && !$this->view->doctype()->isXhtml()) {
$endTag= '>';
}
$xhtml = '<input type="text"'
. ' name="' . $this->view->escape($name) . '"'
. ' id="' . $this->view->escape($id) . '"'
. ' value="' . $this->view->escape($value) . '"'
. $disabled
. $this->_htmlAttribs($attribs)
. $endTag;
if ( !$disable) {
$this->view->headLink ()->appendStylesheet('http://cdn.local.ss/js/calendar/calendar-system.css');
$this->view->headScript()
->appendFile ( 'http://cdn.local.ss/js/calendar/calendar.js', 'text/javascript')
->appendFile ( 'http://cdn.local.ss/js/calendar/lang/calendar-en.js', 'text/javascript')
->appendFile ( 'http://cdn.gazeta.ie/js/calendar/calendar-setup.js', 'text/javascript');
$xhtml .= '<button' . ' id="' . $this->view->escape($id) . '_trigger"' . '><img src="http://cdn.local.ss/images/crystal/16x16/actions/1day.png"></button>';
$xhtml .= '
<script type="text/javascript">
//<![CDATA[
Calendar.setup(
{
inputField : "' . $this->view->escape($id) . '", // ID of the input field
ifFormat : "%Y-%m-%d", // the date format
button : "' . $this->view->escape($id) . '_trigger" // ID of the button
}
);
//]]>
</script>
';
}
return $xhtml;
}
}
Początek jest żywcem przekopiowany z dowolnego Zend_View_Helper_Form*, jednak końcówka zawiera już sam miodzik
- po sprawdzeniu czy element nie jest wyłączony ( $disabled ) za pomocą helperów headLink i headScript dodajemy linki do skryptów JS i CSS. W powyższym przykładzie odpowiednie pliki znajdują się na firmowym CDNie i są wpisane na stałe. W ostatecznym kodzie wypadało by użyć helpera baseUrl.
- do pola <input type=”text” (zawartego w zmiennej $xhtml) dodajemy element button który będzie naszym triggerem (id = $id . ‘_trigger’)
- Dodawany jest kawałek kodu JS inicializujący DHTML dla triggera
I… to na razie wszystko, gdyż moja doza zapału w te święta chwilowo się wyczerpała ![]() Oczywiście, cały zaprezentowany powyżej kod to tylko szybka wstępna wersja (szkic) który należy jeszcze odpowiednio rozbudować (np. możliwość ustalania formatu daty z poziomu formy, własny kod triggera itp), ale po świętach kogoś do niego posadzę i może kiedyś zaprezentuję bardziej rozbudowaną i elastyczną wersję. W ostateczności powinna to być także dobra podstawa do własnych eksperymentów jako prosty i działający przykład własnego elementu.
Oczywiście, cały zaprezentowany powyżej kod to tylko szybka wstępna wersja (szkic) który należy jeszcze odpowiednio rozbudować (np. możliwość ustalania formatu daty z poziomu formy, własny kod triggera itp), ale po świętach kogoś do niego posadzę i może kiedyś zaprezentuję bardziej rozbudowaną i elastyczną wersję. W ostateczności powinna to być także dobra podstawa do własnych eksperymentów jako prosty i działający przykład własnego elementu.
 Kanał ATOM
Kanał ATOM






 Przeglądając forum.php.pl często widziałem, jak użytkownicy przechowują hasła w swoich bazach danych. Najczęściej używają funkcji hashujących
Przeglądając forum.php.pl często widziałem, jak użytkownicy przechowują hasła w swoich bazach danych. Najczęściej używają funkcji hashujących 

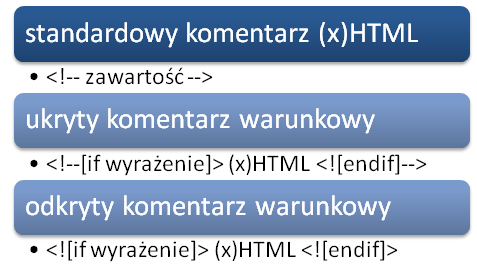
 Różne typy komentarzy.
Różne typy komentarzy.