Autor wpisu: m1chu, dodany: 19.03.2010 22:14, tagi: javascript

Serwisów oferujących przeglądanie zasobów multimedialnych nie brakuje w sieci. Do niedawna jednak wszystkie oparte były o wykorzystanie możliwości znaczników object lub niepoprawnego embed. Problem w tym, że rozwiązania te opierały się o wtyczki firm trzecich, takie jak QuickTime, czy Flash. HTML 5 standaryzuje osadzanie plików muzycznych i filmów.
Kwestia dźwiękowa: element AUDIO
Jedna z najbardziej, od dawna oczekiwanych możliwości w HTML 5. Pozwala na natywne odtwarzanie utworów muzycznych w przeglądarce. Określana znacznikiem audio.
Wg. specyfikacji może przyjmować pięć atrybutów:
autoplay– określa czy odtwarzać automatycznie dźwięk, gdy zostanie on załadowany,controls– określa czy wyświetlić odtwarzacz w standardowym układzie,loop– określa czy powtarzać odtwarzanie,preload– wyznacza, czy załadować zasobów w trakcie ładowania strony,src– adres URL do pierwotnego, ładowanego źródła.
Korzystając z powyższych informacji możemy otrzymać następujący przykład:
<!-- domyślny układ, startuje automatycznie, jedno źródło --> <audio src="test.ogg" controls autoplay></audio>
W praktyce pojawi się jednak problem, związany z implementacją różnych wersji kodeków w przeglądarkach (np. Vorbis, Advanced Audio Coding, MPEG-1 Audio Layer 3). Z tego powodu, trzeba aktualnie definiować dodatkowe zasoby w tagu source. Obsługuje on atrybuty:
media– zdefiniowanie typu zasobu. Domyślnie odpowiada wszystkim typom mediów,src– adres URL do pierwotnego, ładowanego źródła,type– definiuje typ zasobu, pozwalając na określenie przeglądarce, czy może odtworzyć go, bez konieczności pobierania. Musi być pod postacią prawidłowego typu MIME. Opcjonalnie, wewnątrz niego można zdefiniować parametrcodecs, określający jak zakodowany jest zasób.
<!-- domyślny układ, startuje automatycznie, wiele źródeł --> <audio controls autoplay> <!-- Firefox ge 3.5, Chrome ge 3 beta, Opera ge 10.5 --> <source src="test.ogg" type="audio/ogg; codecs=vorbis"> <!-- Safari ge 4, Chrome ge 3 beta --> <source src="test.mp3"> <!-- Opera ge 10.5, Firefox ge 3.5 --> <source src="test.wav"> </audio>
Na wypadek niekompatybilnej przeglądarki można wewnątrz elementu audio wstawić alternatywną wiadomość, bądź plik Flash z autorskim odtwarzaczem.
<!-- domyślny układ, startuje automatycznie, wiele źródeł --> <audio controls autoplay> <!-- Firefox ge 3.5, Chrome ge 3 beta, Opera ge 10.5 --> <source src="test.ogg" type="audio/ogg; codecs=vorbis"> <!-- Safari ge 4, Chrome ge 3 beta --> <source src="test.mp3"> <!-- Opera ge 10.5, Firefox ge 3.5 --> <source src="test.wav"> <!-- alternatywny wynik --> Twoja przeglądarka nie obsługuje HTML 5. </audio>
W rozwiązaniu powyższego problemu pomóc może także użycie możliwości JavaScriptu i metod/atrybutów/zdarzeń dostępnych w API. Pozwalają one na manipulację na obsługiwanych plikach. Niestety skorzystanie z możliwości obiektu Audio nie będzie możliwe w jakiejkolwiek wersji IE.
buffered– określa ilość oraz początkowy i końcowy czas zbuforowanego zasobu,canPlayType(typ_MIME)– zwraca informacje na temat tego, czy dany typ obsługiwany jest przez klienta. Możliwe wyniki to: no, maybe, probably,currentTime– pozwala na ustawienie lub pobranie aktualnego czasu odtwarzania,duration– wyświetla czas trwania utworu. W wypadku nie załadowania go, zwraca NaN (Not a Number),ended– zwraca prawdę, jeżeli zakończono odtwarzanie (w przód),loop– wartość logiczna, pozwalająca na zapętlanie dźwięku,muted– zwraca lub ustawia, czy kanały audio są wyciszone,pause()– pauzuje odtwarzanie,paused– przetrzymuje informacje o tym, czy element jest spauzowany,play()– wznawia odtwarzanie,played– przetrzymuje informacje o odtwarzanym elemencie,volume– zwraca lub ustawia głośność dźwięku w zakresie od 0.0…0.1.
Przykład:
Autor wpisu: Vokiel, dodany: 07.03.2010 21:30, tagi: css, jquery, javascript
Tak jak zaplanowałem na końcu wpisu The Small Calendar – jQuery + PHP w praktyce, postanowiłem stworzyć systemowy (windowsowy) gadżet z The Small Calendar. W tym wpisie postaram się przybliżyć tajniki tworzenia takowych gadżetów. Gadżety pojawiły się wraz z Vistą – jako element sidebar’a, w Windows 7 są już autonomicznymi programikami, które mogą być porozrzucane wszędzie na pulpicie.
ŹródłaDemo
Pierwsze kroki
Platforma gadżetów Windows jest frameworkiem dla tworzenia i hostowania mini-aplikacji. Tworzenie aplikacji odbywa się niemalże tak samo, jak zwykłych stron internetowych. Do wykorzystania są technologie (x)HTML, CSS, JavaScript, JScript, VBscript. Oczywiście dołączanie gotowych bibliotek jest możliwe, w tym przykładzie pokażę jak łatwo można skorzystać z biblioteki jQuery.
Katalog przechowywania
Gadżety są przechowywane w konkretnym katalogu. Rozpoczynając tworzenie nowego gadżetu katalog najlepiej utworzyć smodzielnie (później, po zakończeniu prac utworzony gadżet będzie się sam instalował). Folder przechowywania gadżetów w Windows 7: %localappdata%\Microsoft\Windows Sidebar\Gadgets\. Czyli dla użytkownika Vokiel będzie to np: C:\Users\Vokiel\AppData\Local\Microsoft\Windows Sidebar\Gadgets\. W tym katalogu należy utworzyć folder dla danego gadżetu, nazwę kończąc na .gadget. W naszym przypadku będzie to TheSmallCalendar.gadget.

The Small Calendar Gadżet - Folder lokalizacji
Manifest
Plik gadget.xml opisuje zawartość paczki, czyli gadżetu. Zawiera podstawowe informacje na temat dodatku, które później widoczne są na ekranie gadżetów.
Tworzony przeze mnie kalendarz zawiera następujący opis:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <?xml version="1.0" encoding="utf-8" ?> <gadget> <name>The Small Calendar</name> <namespace>vokiel.widgets</namespace> <version>1.0.2</version> <author name="Vokiel"> <info url="http://blog.vokiel.com/the-small-calendar-jquery-php-w-praktyce" /> <logo src="img/icon.png" /> </author> <copyright>© Vokiel | vokiel.com</copyright> <description>To jest mały kalendarz, który pozwala sprawdzić dzień tygodnia dla wybranej daty. Ten kalendarz jest inny niż wszystkie, posiada tylko jeden blok dni!</description> <icons> <icon height="48" width="48" src="img/TheSmallCalendar_48x48.png" /> </icons> <hosts> <host name="sidebar"> <base type="HTML" apiVersion="1.0.0" src="TheSmallCalendar.html" /> <permissions>Full</permissions> <platform minPlatformVersion="1.0" /> <defaultImage src="img/TheSmallCalendar_48x48.png" /> </host> </hosts> </gadget> |
Opisywanie szczegółów zawartości tego pliku nie jest konieczne, znaczniki XML są tak dobrane, iż same w sobie są dostatecznym opisem. Najważniejszą rzeczą w tym pliku jest wskazanie pliku głównego gadżetu, w tym przypadku jest to TheSmallCalendar.html, ten plik zostanie otwarty przy starcie aplikacji.
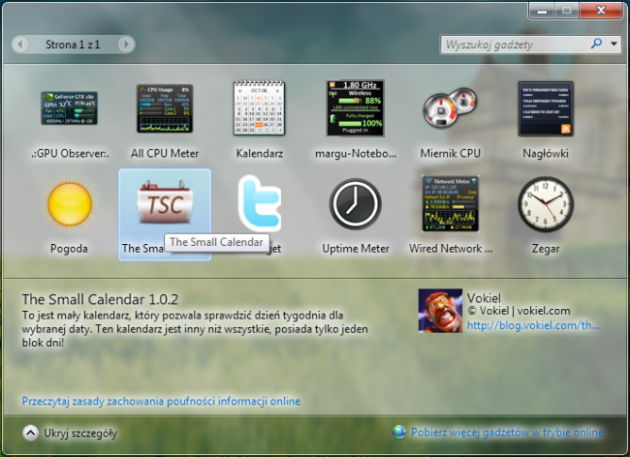
Wynik opisu zawartego w powyższym listingu kodu przedstawia się następująco:

The Small Calendar Gadżet - Ekran gadżetów
Autor wpisu: cojack, dodany: 25.02.2010 10:03, tagi: javascript
Dzisiaj chciałbym opisać (pewnie dość znany już problem) występowania białych znaków w strukturze HTML pomiędzy elementami HTML. W czym jest problem? Istotą problemu jest chęć pobrania następnego elementu DOM który się znajduję po elemencie na którym mamy jakąś akcję i teraz jeżeli mamy odstęp pomiędzy tymi dwoma elementami, jakieś znaki ( \s, \t, \r, \n ) lub inne nie zdefiniowane białe znaki, to po pobraniu tego elementu przez funkcję nextSibling nie będziemy oczekiwanego efektu, tylko coś ala undefined lub text. A na pewno każdy z nas się z tym spotka ponieważ mamy zdefiniowane gdzieś w głowie że podgląd źródła strony powinien być ładnie sformatowany. Na stronach developer.mozilla.org odnośnie dokumentacji gecko dom można przeczytać właśnie o tej funkcji i przytoczę fragment z ich strony:
<table> <tr> <td id="cell1">cell1</td> <td id="cell2">cell2</td> </tr> <tr> <td id="cell3">cell3</td><td id="cell4">cell4</td></tr> </table>
Mamy prostą tabele, pierwszy jej wiersz jest ładnie sformatowany by cieszyło nasze oko, drugi jest prosty, w jednym ciągu zapisany. Teraz po pobraniu następnego elementu poprzez nextSibling dla cell1 będziemy mieli text zamiast oczekiwanego przez nas cell2,a po pobraniu następnego elementu (j/w) dla cell3 będziemy mieli cell4.
Teraz za pewne można sobie zadać pytanie i co z tym zrobić? Otóż każdy element w javascript ma coś takiego jak nodeType, nodeType jest niczym innym jak indeksem elementu DOM przypisanym na stałe ustalonym w dokumentacji ECMA-262, zainteresowanych odsyłam do wiki. Nie ma sensu bym tutaj przytaczał wszystkiego odsyłam do w3shools w3schools – nodeTypes. Wracając do sedna sprawy bo troszkę odbiegłem od tematu, aby pobrać następny element trzeba sprawdzić jakiego jest typu. Także funkcja którą poniżej przedstawię nie jest mojego autorstwa, została już trylion razy przedstawiona w internecie,
/** * Metoda zwraca następny obiekt w DOM * * @param obj obiekt elementu * @return obj następny obiekt w DOM */ nextObject = function( MyObject ) { do NextObject = MyObject.nextSibling; while (NextObject && NextObject.nodeType != 1); return NextObject; }
Tadam, proste, szybkie i skuteczne, użycie?
var div = document.getElementById( "jakiesId" ); var nextElement = nextObject( div );
Mam nadzieję że się komuś przyda i uśmierzy ból który spływa na nasze serca podczas pisania kodu js i wyrywania sobie włosów z głowy przy nieoczekiwanych wynikach wykonanego kodu który względnie teoretycznie jest dobry.
Autor wpisu: Vokiel, dodany: 24.02.2010 16:02, tagi: javascript, php, jquery, css
Na Grafish Design’s Blog natknąłem się na The Small Callendar. Czyli mały kalendarz, który umożliwia sprawdzenie wybranej daty pod kątem dnia tygodnia. Przedstawiony tam kalendarz jest wersją do druku (dostępny do pobrania w ponad 30 językach). Kalendarz ten różni się od standardowych tym, że ma tylko jeden blok z dniami miesiąca. Postanowiłem stworzyć taki kalendarzyk on-line przy wykorzystaniu PHP oraz odrobiny jQuery, plus oczywiście CSS.
ŹródłaDemoCel
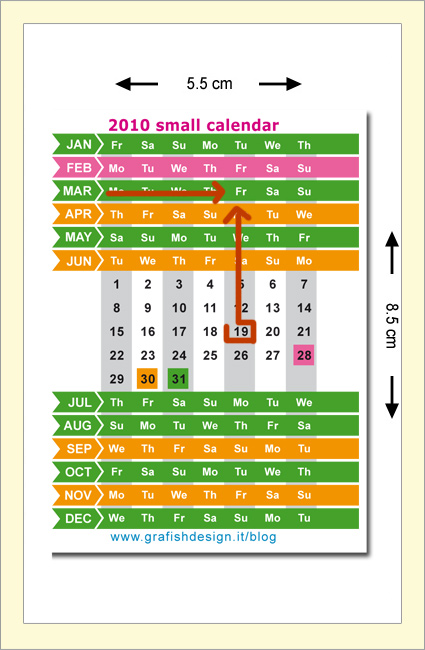
Kalendarz w wersji oryginalnej wygląda następująco:

The Small Callendar - Grafish Design's Blog
źródło: Grafish Design’s Blog – The small calendar 2010 (en) .Planowana przeze mnie wersja będzie miała:
- Wygląd przypominający oryginał
- Wybór roku innego niż aktualny
- Wielojęzyczność
- Możliwość podświetlania kolumny dat
- Możliwość podświetlania wierszy miesięcy
- Możliwość podświetlania dni tygodnia dla wybranych dat
- Możliwość przenoszenia bloku dat po kliknięciu na wiersz miesiąca
Generowanie kalendarza: PHP
Do wygenerowania kalendarza posłużymy się prostą klasą, która wygeneruje nam kilka rzeczy. Po pierwsze stworzymy listę miesięcy, dla każdego z nich sprawdzimy liczbę dni, sprawdzimy dzień tygodnia dla pierwszego dnia miesiąca. Następnie stworzymy na tej podstawie tablicę, która będzie zawierała skróty nazw miesięcy (w wybranym języku), dla wybranego roku, do każdego z miesięcy przypiszemy ilość dni oraz odpowiednio posortowane skróty nazw dni tygodnia.
Klasa ta jest bardzo prosta, zatem możemy ją nazwać imitacją klasy, zbiorem funkcji opakowanych w klasę. Lista metod:
- public __construct – 2 parametry opcjonalne: rok, tablica z danymi języka | konstruktor
- public setLanguage – 1 parametr: tablica z tłumaczeniami | ustawienie języka
- public getdatesTable – 0 parametrów | tworzy tablicę dni
- public getCalendar – 0 parametrów | pobiera tablicę z kalendarzem
- private generateMonths – 0 parametrów | generuje miesiące
- private generateDayNames – 0 parametrów | tworzy dni tygodnia w odpowiedniej kolejności
Kod klasy
Część po stronie serwera jest na tyle prosta, że nie wymaga większego opisu. Konstruktor może przyjmować 2 parametry: rok oraz tablicę z tłumaczeniem na inny język. Oba parametry są opcjonalne, domyślnym rokiem jest aktualny, język – polski.
Metoda setLanguage ustawia język. Kolejna, getDatesTable generuje tablicę z dniami miesięcy (1-31), oznaczając odpowiednio ilości dni wg miesięcy. getCalendar wywołuje dwie inne: generateMonths – generuję tablicę miesięcy, wraz z ważnymi danymi, oraz generateDayNames – generującą skrótowe nazwy dni tygodnia.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 | <?php /** * VokielSmallCallendar class * @author Vokiel | http://blog.vokiel.com */ class VokielSmallCallendar { /** * Selected year * @var int $year */ private $year; /** * Shortcuts names for months * @var array $monthsShort */ private $monthsShort = array(); /** * Shortcuts names for week days * @var array $daysShort */ private $daysShort = array(); /** * Generated months table for the callendar * @var array $months */ private $months = array(); /** * Construct, * @param int $year * @param array $lang */ public function __construct($year=0,$lang=null){ $this->year = ($year)? (int)$year : date('Y'); if (!is_array($lang) || !is_array($lang['months']) || !is_array($lang['days'])){ $lang = null; } $this->setLanguage($lang); }//end of __construct /** * Setting the monts shortcuts names and days shorcuts names. * Polish is default language. * @param array $lang Monts and days array starting from 1 = January and 1 = Monday */ public function setLanguage($lang=null){ $this->monthsShort = (is_array($$lang['months']))? $$lang['months'] : array(1=>'Sty',2=>'Lut',3=>'Mar',4=>'Kwi',5=>'Maj',6=>'Cze',7=>'Lip',8=>'Sie',9=>'Wrz',10=>'Paź',11=>'Lis',12=>'Gru'); $this->daysShort = (is_array($$lang['days']))? $$lang['days'] : array(1=>'Pon',2=>'Wt',3=>'Śr',4=>'Czw',5=>'Pt',6=>'Sob',7=>'Nie'); }//end of setLanguage method /** * Generating the dates table (numbers from 1 to 31) * @return string $datesTable Generated HTML table */ public function getDatesTable(){ $datesTable = '<table><tbody><tr>'; for ($i=1;$i<32;$i++){ $class = ''; if ($i>=28){ if ($i == $this->months[2]['daysCount'] || $i>29){ $class = 'class="days_'.$i.'"'; } } $datesTable .= '<td '.$class.'>'.$i.'</td>'; if ($i%7==0){ $datesTable .= '</tr><tr>'; } } $datesTable .= '</tr></tbody></table>'; return $datesTable; }//end of getdatesTable method /** * Getting the calendar * @return array $this->months Array with months shortcuts names and sorted week days shortcuts names */ public function getCalendar(){ $this->generateMonths(); $this->generateDayNames(); return $this->months; }//end of getCalendar method /** * Generating months table */ private function generateMonths(){ for ($i=1;$i<13;$i++){ $time = mktime(0,0,0,$i,1,$this->year); $this->months[$i]['weekDay'] = date('N',$time); $this->months[$i]['montShort'] = $this->monthsShort[$i]; $this->months[$i]['daysCount'] = date('t',$time); } }//end of generateMonths method /** * Generating week day names shortcuts */ private function generateDayNames(){ foreach ($this->months as $month => $dayStart){ $dayStart = $dayStart['weekDay']; for ($i=0;$i<7;$i++){ $day = ($dayStart+$i>7)? (-(7-$dayStart-$i)) : ($dayStart+$i); $this->months[$month]['weekdays'][] = $this->daysShort[$day]; unset($this->months[$month]['weekDay']); } } }//end of generateDayNames method }// end of VokielSmallCallendar class |
Obsługa kalendarza: JavaScript
W tej części zajmiemy się oskrytpowaniem kalendarza w JavaScript (korzystając z jQuery) w celu nadania mu funkcjonalności, dynamiki i użytecznosci. Z naszych założeń wynika, że musimy utworzyć kilka funkcji, które będą reagować na przesuwanie kursora myszki ponad polami kalendarza.
 Kanał ATOM
Kanał ATOM






