Autor wpisu: Vokiel, dodany: 30.11.2010 22:58, tagi: javascript, css

źródło: http://getfirebug.com/wiki/index.php/File:Flaming-firebug-logo-with-text.png przez Johnjbarton
Firebug Working Group (dumnie) ogłosił wydanie Firebug 1.6.0. Dostępny jest do pobrania ze strony getfirebug.com oraz z https://addons.mozilla.org. Prace nad następnymi wersjami są już w toku. Pojawienie się takich narzędzi jak Opera Dragonfly oraz Firebug zrewolucjonizowało sposób debugowania aplikacji, stron www. Szczególne uznanie należy się właśnie dla Firebug’a, którego design, funkcjonalność, sposób działania jest rewelacyjny. Wg mnie jest to najlepszy dodatek dla webmastera, a ponadto jest to najlepszy dostępny dodatek tego typu.Główne zmiany
źródło: http://www.softwareishard.com/blog/firebug/firebug-16-command-line-available-on-all-panels/
Konsola i linia poleceń
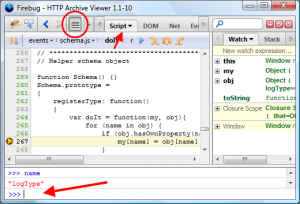
Przycisk aktywujący linię komend został wyciągnięty przed panele, dzięki czemu jest teraz dostępna z każdego panelu. Ułatwi to znacznie pracę podczas debugowania kodu JavaScript, gdy wykonywanie kodu zostanie zatrzymane przez błąd. Możliwe wtedy stanie się sprawdzenie wartości zmiennej, czy szybkie wykonanie jakiegoś kodu js bez przełączania się do innego panelu.
Dodano filtrowanie wiadomości pojawiających się w konsoli według ich rodzaju (błędy, ostrzeżenia, informacyjne)
źródło: http://www.softwareishard.com/blog/firebug/tabular-logs-in-firebug/
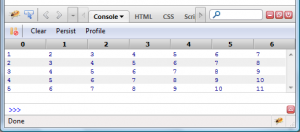
Nowa komenda console.table(), która powoduje wyświetlenie w konsoli zmiennej tablicowej jako zwykłej tablicy – z kolumnami i wierszami. Definicja metody jest następująca: console.table(object[, columns]);. Kod powodujący wyświetlenie tabelki ze zrzutu ekranu:
1 2 3 4 5 | var table1 = new Array(5); for (var i=0; i<table1.length; i++){ table1[i] = [i+1, i+2, i+3, i+4, i+5, i+6, i+7]; } console.table(table1); |
Zmian wprowadzonych do konsoli jest dużo więcej , są to m.in.:
- Grupowanie wyników konsoli w rozwijalne bloki przy użyciu
console.groupCollapsed("This is my table"); console.table(table1); console.groupEnd();
- Sortowanie wyników tabeli wyświetlonej w konsoli
- Wyświetlanie zmiennych złożonych typów. Teraz Firebug lepiej radzi sobie z wyświetlaniem obiektów, elementów DOM itd
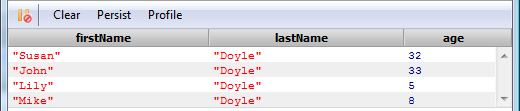
- Wyświetlanie danych tabelo-podobnych. Firebug radzi sobie nie tylko z tablicami, ale także z listą obiektów, które reprezentują tą samą strukturę:
function Person(firstName, lastName, age) { this.firstName = firstName; this.lastName = lastName; this.age = age; } var family = {}; family.mother = new Person("Susan", "Doyle", 32); family.father = new Person("John", "Doyle", 33); family.daughter = new Person("Lily", "Doyle", 5); family.son = new Person("Mike", "Doyle", 8); console.table(family);
źródło: http://www.softwareishard.com/blog/firebug/tabular-logs-in-firebug/
 Kanał ATOM
Kanał ATOM












 Wynik w Firefoksie 4.
Wynik w Firefoksie 4. Wynik w Internet Explorerze 8.
Wynik w Internet Explorerze 8.