Autor wpisu: Tomasz Sh4dow Budzyński, dodany: 17.03.2009 13:33, tagi: css, php
Z nudów człowiek robi dziwne rzeczy. Jedną z nich jest parser dla plików CSS. Początkowo miał być to tokenizer który pozwoliłby na tworzenie różnego rodzaju narzędzi operujących na stylach CSS. Niestety po zapoznaniu się dokładnie ze strukturą CSS w wersji 2.1 odkładam ten plan na bliżej nie określoną przyszłość. Ale na pewno napisze, bo może być to ciekawe doświadczenie.
Po co mi ten skrypt ? Bo czasami jak otrzymam od kogoś kawałek szablonu ze skryptami. To wygląda to jak pole po bitwie lub niekończące się tasiemce. Często w pracy grafik przysyła nam szablony pocięte do tego CSS gdzie każda klasa szablonu jest napisana w jednej linii, a do tego bardzo długiej. Ja preferuje zupełnie odmienny styl. Na początek musimy przeanalizować plik CSS. Wykorzystamy do tego proste wyrażenia regularne, które rozpoznają nam poszczególne części. Musimy rozpoznać 3 podstawowe rzeczy: Nazwę klasy wraz z jej ‘ciałem’, następnie z ów ciała musimy wyciągnąć atrybuty i ich wartości. Trzecią i ostatnią rzeczą są komentarze, które z mojego punktu widzenia są w ogóle niepotrzebne więc w tej wersji są po prostu usuwane.
/* wyrazenie regularne do wyszukiwania klas */ $patern_main = '~([\.|#]?[^{]*)[\s]*\{([^}]*)\}~i'; /* wyrazenie regularne do wyszukiwania atrybutow w klasach */ $patern_css = '~([^\:\;\s]+)\s*:\s*([^\;\s]+)~i'; /* wyrazenie regularne do wyszukania i usuniecia komentarzy */ $patern_comments = '~\/\*[^*]*\*+([^/*][^*]*\*+)*\/~i';
Cała reszta jest już prosta. W pierwszej kolejności usuwamy wszystkie znaki nowej linii oraz tabulatory, a następnie pozbywamy się wszystkich komentarzy. czyli:
$css = file_get_contents('/sciezka/do/pliku.css'); $css = str_replace(array("\n", "\r", "\t"), '', $css ); /* usuwanie komentarzy */ $css = preg_replace($patern_comments, '', $css);
Tak obrobiony styl będziemy teraz przeszukiwać, korzystając z wyrażeń regularnych.
/* wyszukiwanie klas */ preg_match_all($patern_main, $css, $match); $css_array = array(); foreach (array_keys($match[0]) as $key) { $css_match = array(); //czyscimy tablice w przypadku pustej klasy $css_body = trim( $match[2][ $key ] ); if( $css_body != '' ) { //jesli definicja klasy jest pusta to ja opuszczamy preg_match_all($patern_css, $css_body, $css_match); $css_array[ trim( $match[1][ $key ] ) ] = array_combine($css_match[1], $css_match[2]); } else { $css_array[ trim( $match[1][ $key ] ) ] = array(); } }
W ten sposób mamy już „rozłożony” styl CSS na czynniki pierwsze. Można by się pokusić oczywiście o sprawdzanie poprawności poszczególnych elementów i ich wartości. Ale sądzę że jest to raczej czysta formalność stworzyć słownik atrybutów oraz ich dopuszczalnych wartości. Drugim pomysłem może być powiedzmy analiza i wyszukanie powtarzających się klas lub też wielokrotne powtarzanie tych samych atrybutów wraz z wartościami w różnych klasach. Ale podejrzewam, że będzie to materiał na inny wpis.
Teraz może poukładamy wszystkie klasy na dwa sposoby, „tasiemiec” oraz „drzewko”. Żeby wyjaśnić różnice pokaże przykładzie.
body { background-color: white; margin: 0px; padding: 0px; } /*lub*/ body { background-color: white; margin: 0px; padding: 0px; }
Poniżej układamy CSS’a jeśli chcemy tasiemce zmienne $nl i $tab pozostawiamy puste lub też pozostawiamy tak jak teraz i mamy drzewka.
$nl = "\n"; $tab = "\t"; $string = ''; foreach( $css_array as $klasa => $body ) { $string .= $klasa.' {'.$nl; foreach( $body as $att => $value ) { $string .= $tab."$att: $value;".$nl; } $string .= "}\n"; }
Oczywiście kod ma parę niedociągnięć. Nie obsługuje takich tagów jak import, charset ale może to kiedy indziej. Czy komuś się to przyda nie wiem, jak w tytule był robiony w chwili wolnego czasu. Będzie chociaż troche ładnie poukładane.
Kod poskładany w całość:
<?php $file = '/sciezka/do/pliku.css'; $css = file_get_contents($file); $css = str_replace(array("\n", "\r", "\t"), '', $css ); /* wyrazenie regularne do wyszukiwania klas */ $patern_main = '~([\.|#]?[^{]*)[\s]*\{([^}]*)\}~i'; /* wyrazenie regularne do wyszukiwania atrybutow w klasach */ $patern_css = '~([^\:\;\s]+)\s*:\s*([^\;\s]+)~i'; /* wyrazenie regularne do wyszukania i usuniecia komentarzy */ $patern_comments = '~\/\*[^*]*\*+([^/*][^*]*\*+)*\/~i'; /* usuwanie komentarzy */ $css = preg_replace($patern_comments, '', $css); /* wyszukiwanie klas */ preg_match_all($patern_main, $css, $match); $css_array = array(); foreach (array_keys($match[0]) as $key) { $css_match = array(); //czyscimy tablice w przypadku pustej klasy $css_body = trim( $match[2][ $key ] ); if( $css_body != '' ) { //jesli definicja klasy jest pusta to ja opuszczamy preg_match_all($patern_css, $css_body, $css_match); $css_array[ trim( $match[1][ $key ] ) ] = array_combine($css_match[1], $css_match[2]); } else { $css_array[ trim( $match[1][ $key ] ) ] = array(); } } $nl = "\n"; $tab = "\t"; $string = ''; foreach( $css_array as $klasa => $body ) { $string .= $klasa.' {'.$nl; foreach( $body as $att => $value ) { $string .= $tab."$att: $value;".$nl; } $string .= "}\n"; } ?>
Autor wpisu: m1chu, dodany: 09.02.2009 13:45, tagi: css

Jedni nie korzystają z nich wcale, niektórzy tylko po to aby zwiększyć funkcjonalność tworzonych przez siebie stron, a u jeszcze innych zauważalny jest przepych tego typu rozwiązań. Biblioteki programistyczne języka JavaScript, bo o ich wykorzystaniu tu mowa to źródło bardzo różnorodnych, nie tylko funkcjonalnych, ale także estetycznych efektów. Sieć aż kipi od dobrych i słabych, lepiej oraz słabiej wytłumaczonych przykładów użycia możliwości MooTools, jQuery, Prototype z Scriptaculous, czy innych mniej powszechnych frameworków.
Jednym z takich efektów jest możliwość stworzenia animowanego, graficznego podświetlenia pojawiającego się np. nad grafiką wywołującą animację. Interaktywność taka została opisana na NetTuts z wykorzystaniem MooTools. My osiągniemy taki wynik dzięki zastosowaniu jQuery (w jednym przykładzie) oraz dodatkowo także za pomocą Prototype wraz z Scriptaculous (w drugim przykładzie).
 Oczekiwany efekt.
Oczekiwany efekt.
Krok 1: Za co się chwycić na początku...
Na początek musisz wiedzieć w jakim celu potrzebny jest Ci prezentowany w tym artykule efekt. Menu? Wyświetlanie dodatkowych informacji w graficznej liście produktów? Czy może szybki, animowany splash? Wybór jest Twój i podług niego będziesz musiał zaopatrzyć się w dodatkowe, niezbędne elementy do wykonania podświetlenia.
Chodzi tu mianowicie o grafiki, których musi być dwa razy więcej niż elementów podatnych na działanie mechanizmu. Powiedzmy, jeżeli chcemy w pięcioelementowym menu zastosować w każdym zdarzenie po najechaniu myszką zgodne z przesłaniem tego artykułu to potrzebujemy dziesięciu grafik. Pięć opisujących przyciski menu i drugie tyle będące "treścią" pojawiającą się po podświetleniu.
Po uporaniu się z wizualną częścią problemu oraz strony internetowej możemy ruszyć krok dalej.
Krok 2: Zaopatrujemy się w jQuery i/lub Prototype i Scriptaculous!
jQuery to aktualnie najpopularniejsza biblioteka. I najłatwiej ją skatalogować w czeluścia własnego projektu. Wystarczy ze strony głównej pobrać wersję 1.3.1 production/Minified i umieścić ją w obrębie plików tworzonego przez nas przykładu (niezbędny będzie tylko plik jquery-1.3.1.min.js).
Z Prototype sprawa jest ciut bardziej skomplikowana, bo prócz standardowego frameworka musimy pobrać także dodatkowy interfejs w postaci Scriptaculous, dzięki któremu uzyskamy dostęp do efektu pozwalającego na dynamiczne zmienianie właściwości CSS elementów strony. Ściągamy więc wersję 1.6.0.3 pierwszej biblioteki, oraz paczkę z wersją 1.8.2 drugiej. Z obydwu wyodrębniamy pliki i w ramach folderu tworzonego przez nas projektu umieszczamy tylko prototype.js oraz effects.js (z drugiego archiwum).
Autor wpisu: m1chu, dodany: 08.01.2009 00:14, tagi: css

Pozycjonowanie najczęściej kojarzy się wszystkim z optymalizacją stron w taki sposób, aby uzyskać jak najwyższe miejsce w wyszukiwarkach, pod zadanymi frazami. W skrócie - z SEO (Search Engine Optimization). W procesie tworzenia stron internetowych, a dokładniej w trakcie opisywania formy wyświetlania strony poprzez arkusz stylów pojęcie te przyjmuje zgoła inne znaczenie. A mianowicie jest to metoda tworzenia układu strony poprzez użycie właściwości position. Za namową kilku użytkowników Vivee przedstawię dziś na czym właśnie ta metoda polega...
Właściwością CSS określającą położenie elementów w oknie przeglądarki jest
position. Może ona przyjąć pięć wartości działających zgodnie w przeglądarkach od wersji Mozilla Firefox 0.1+, Opera 4.0+, Safari 3 oraz IE 7. Wszystkie są zgodne z specyfikacją CSS 2.0+:
- static - wartość domyślna przyjmowana kiedy dla danego obiektu nie zostanie przypisana żadna wartość
position. Wartość ta określa standardowe, statyczne rozmieszczenie fragmentów strony - tzn., od góry do dołu i od lewej do prawej. Można je w łatwy sposób umieszczać szeregowo tworząc z nich elementy liniowe (za pomocądisplay: inline;), a także równolegle, jeden pod drugim tworząc z nich elementy blokowe (display: block;). - relative - powoduje zastosowanie pozycjonowania relatywnego względem elementu nadrzędnego. Obiekt może zmienić pozycję za pomocą dodatkowych właściwości
leftitop, nie mniej jednak elementy sąsiadujące zachowywać się będą tak jakby on nadal był na swoim pierwotnym miejscu. W praktyce jednak dodatkowych właściwości się najczęściej nie używa, gdyż rozwarstwiają one stronę tworząc kilka osobnych układów. Najczęściej stosowane w połączeniu z pozycjonowaniem absolutnym (absolute), gdzie element relatywny jest kontenerem (obiektem zawierającym, rodzicem), a absolutny jego zawartością. - absolute - blok rozmieszczany jest absolutnie względem elementu nadrzędnego, którym domyślnie jest
body. Kontenerem nadrzędnym może zostać każdy fragment z nadaną wartościąpositioninną niżstatic. Wymaga nadania dodatkowych właściwościlefti/lubrighti/lubtopi/lubbottom. Obiekt z taką wartością jest wyrzucany z biegu dokumentu (tworzona jest nowa warstwa). - fixed - pozycjonowanie względem okna przeglądarki. Wymaga nadania dodatkowych właściwości
lefti/lubrighti/lubtopi/lubbottom. - inherit - przejmuje wartość rodzica.
Dodatkowe, wyżej wspomniane właściwości to:
leftprzyjmująca wartość będącą odległością od lewej krawędzi elementu nadrzędnego.bottom- wartość jako odległość od dolnej krawędzi elementu nadrzędnego.right- odległość od prawej krawędzi kontenera.top- odległość od górnej krawędzi kontenera.
Przykład:
PLAIN TEXT CSS:- #absolutnieSpozycjonowanyElement {
- position: absolute;
- width: 150px;
- height: 150px;
- left: 150px;
- top: 150px;
- }
Spoglądamy kątem oka na statyczne pozycjonowanie...
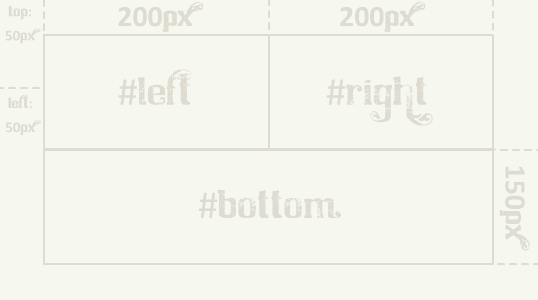
Najprostszym przykładem zobrazowania tego przykładu będzie utworzenie dwóch szeregowych elementów, a pod nimi jeszcze jednego o szerokości dwóch powyższych.

Na takim edukacyjnym szablonie będziemy opierać się we wszystkich metodach. W tej tradycyjnej, statycznie aby uzyskać powyższy efekt musimy #left i #right wyświetlić liniowo (w tym wypadku display: inline;, ale w innych może to być np. display: table-cell;, itp.), a #bottom blokowo (display: block;).
Moglibyśmy dwa pierwsze tagi div umieścić w jednym innym, który byłby blokiem. W praktyce się to przydaje, w przedstawianej teorii nie ma jednak takiej potrzeby. Ponieważ jednak #left i #right są fragmentami liniowymi to nadane im szerokości w arkuszu nie będą odpowiadać realnie wyświetlanym rozmiarom. Z tego powodu skorzystamy z właściwości float.
Autor wpisu: m1chu, dodany: 22.12.2008 03:10, tagi: css
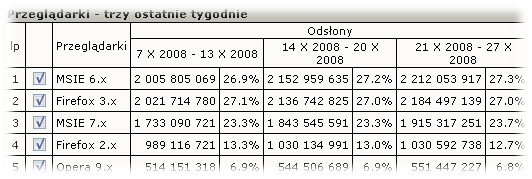
Dla zwykłego użytkownika Internet Explorer to po prostu pierwsza linia dostępu do Internetu. Nie każdy z nich wie jednak, że jest to linia stosunkowo mało bezpieczna i niestabilna. Wiele mówi się o istniejących już od wielu lat i ciągle rozwijanych alternatywach. I pomimo, że sporo osób skusiło się już na wymianę używanej przeglądarki to rynek nie tylko najnowszej, ale i starszych odsłon IE jest nadal prężny. Zbyt prężny, co najbardziej odbija się na twórcach witryn internetowych. Niepodporządkowanie się standardom powoduje, że często aby praca wychodząca spod ich ręki była prawidłowo interpretowana przez przeglądarkę Microsoftu trzeba użyć pewnego typu zamienników...

Dlaczego dyskryminuję IE?
Bo mam przez tą przeglądarkę więcej pracy. Pracy której by nie było, gdyby wielce wykształceni, po jeszcze większych pod względem stopnia prestiżu uczelniach programiści potrafili "sklepać" ten twór porządnie, wg. istniejących od wielu lat standardów. I nie tylko mi to przysparza nerwów. Wiem, wiem - za chwilę znajdzie się tutaj jakiś specjalista z ogromnej korporacji developerskiej który wytknie mi, że nie szanuję przez to swoich klientów. Ich akurat traktuję poważnie i poświęcam swój czas w takiej ilości, aby zrobić co ma być wykonane porządnie. W hobbistycznych projektach powiem dobitnie i szczerze... w pewnym stopniu lekceważę użytkowników tegoż browsera. Przynajmniej tych którzy świadomie go używają i co najmniej w wersjach niższych niż siódemka. Bo z całej serii chłamu którą wydała korporacja z Redmond tylko ostatnia, "stabilna" (z nazwy) wersja choć odrobinę pokrywa się z wyznaczonymi regułami. Użytkownikom wersji szóstej... współczuję, a ci którzy z premedytacją korzystają z jeszcze starszych odsłon nie zasługują nawet na to.
Żeby nie być gołosłownym wypadałoby podać kilka przyczyn moich ostrych słów.
- ilość wykrywanych luk i prędkość ich łatania jest niekiedy zastraszająco długa - przykładem są tutaj niektóre błędy opisane na Secunii (dla IE7 w tym przypadku).
- fakt braku wsparcia dla wersji niższych niż szósta tej przeglądarki, a co za tym idzie niełatanie dziur wykrywanych w nich (niemiło byłoby wstać kiedyś rano i zobaczyć, że konto bankowe z którego korzystaliśmy dzień wcześniej poprzez przeglądarkę z Redmond jest puste, prawda?).
- pomimo zrobienia kilku kroków w przód nadal MSIE jest jednym z wolniejszych tego typu rozwiązań.
- jest wiele alternatyw takich jak Firefox, Opera (recenzja Opery 9.6x), czy Safari. Są one proste w obsłudze, wręcz intuicyjne, a dzięki zaimplementowanym, dodatkowym modułom, czy wtyczkom potrafią w znaczny sposób pomóc w surfowaniu po sieci.
- alternatywne przeglądarki względnie poprawnie interpretują standardy sieciowe dotyczące wyświetlania stron przez co nigdy nie zobaczysz prawidłowo napisanej strony w niepoprawnie ułożonym stylu.
To tylko namiastka różnic. W sieci znajduje się wiele artykułów pokazujących wyższość przeglądarek, jeszcze kilka lat temu niszowych od tej promowanej przez amerykańskiego giganta. Dlatego nawracajcie swoich znajomych, bo w tym wypadku naprawdę "pozornie inne" znaczy lepsze...

Nie w jeden dzień Rzym zbudowano...
Pomimo kilku słów mojej dezaprobaty, i wielu przeszłych lat negatywnych opinii innych ludzi nie da się oczywiście z dnia na dzień nawrócić wszystkich "niewiernych" :] Dlatego meritum dzisiejszego wpisu będzie tematyka komentarzy warunkowych i haków dla "zbuntowanej" przeglądarki.
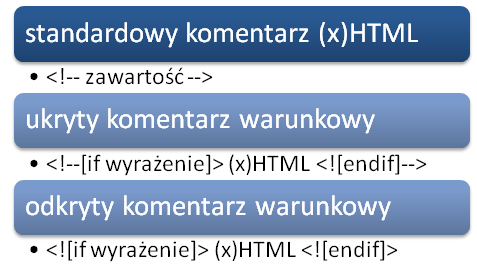
 Różne typy komentarzy.
Różne typy komentarzy.
Ukryte komentarze warunkowe
Od wersji 5 Internet Explorer obsługuje ukryte (pozytywne) komentarze warunkowe (z angielskiego downlevel-hidden (positive) conditional comments). Obsługuje, ale tylko w wersji pod Windowsem (IE/Win), pod Macintoshem już nie (IE/Mac). W zależności od treści w nich zawartych są one widzialne lub nie przez daną przeglądarkę. Jest to szczególnie przydatne jeżeli dany element strony musimy inaczej opisać w IE, niż w jej zamiennikach. Za pewnie sami twórcy zorientowali się wtedy jaki dziki twór stworzyli i choć ciut chcieli się zrehabilitować pozwalając webmasterom chociażby w nadmiarowy sposób tworzyć strony zgodne z ich "dziełem".
PLAIN TEXT CODE:- <!--[if IE]>
- kod pomiędzy tymi komentarzami zadziała tylko w odsłonach IE
- <![endif]-->
Oto przykład najprostszego zastosowania komentarzy. Można ją wykorzystać np. w sekcji head w celu zaimportowania arkusza stylów wykorzystywanego przez produkt z Doliny Krzemowej.
 Kanał ATOM
Kanał ATOM






