Autor wpisu: Vokiel, dodany: 07.03.2010 21:30, tagi: css, jquery, javascript
Tak jak zaplanowałem na końcu wpisu The Small Calendar – jQuery + PHP w praktyce, postanowiłem stworzyć systemowy (windowsowy) gadżet z The Small Calendar. W tym wpisie postaram się przybliżyć tajniki tworzenia takowych gadżetów. Gadżety pojawiły się wraz z Vistą – jako element sidebar’a, w Windows 7 są już autonomicznymi programikami, które mogą być porozrzucane wszędzie na pulpicie.
ŹródłaDemo
Pierwsze kroki
Platforma gadżetów Windows jest frameworkiem dla tworzenia i hostowania mini-aplikacji. Tworzenie aplikacji odbywa się niemalże tak samo, jak zwykłych stron internetowych. Do wykorzystania są technologie (x)HTML, CSS, JavaScript, JScript, VBscript. Oczywiście dołączanie gotowych bibliotek jest możliwe, w tym przykładzie pokażę jak łatwo można skorzystać z biblioteki jQuery.
Katalog przechowywania
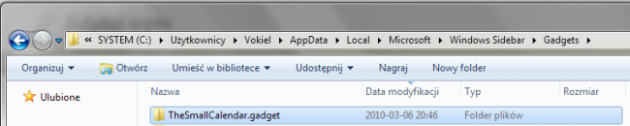
Gadżety są przechowywane w konkretnym katalogu. Rozpoczynając tworzenie nowego gadżetu katalog najlepiej utworzyć smodzielnie (później, po zakończeniu prac utworzony gadżet będzie się sam instalował). Folder przechowywania gadżetów w Windows 7: %localappdata%\Microsoft\Windows Sidebar\Gadgets\. Czyli dla użytkownika Vokiel będzie to np: C:\Users\Vokiel\AppData\Local\Microsoft\Windows Sidebar\Gadgets\. W tym katalogu należy utworzyć folder dla danego gadżetu, nazwę kończąc na .gadget. W naszym przypadku będzie to TheSmallCalendar.gadget.

The Small Calendar Gadżet - Folder lokalizacji
Manifest
Plik gadget.xml opisuje zawartość paczki, czyli gadżetu. Zawiera podstawowe informacje na temat dodatku, które później widoczne są na ekranie gadżetów.
Tworzony przeze mnie kalendarz zawiera następujący opis:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <?xml version="1.0" encoding="utf-8" ?> <gadget> <name>The Small Calendar</name> <namespace>vokiel.widgets</namespace> <version>1.0.2</version> <author name="Vokiel"> <info url="http://blog.vokiel.com/the-small-calendar-jquery-php-w-praktyce" /> <logo src="img/icon.png" /> </author> <copyright>© Vokiel | vokiel.com</copyright> <description>To jest mały kalendarz, który pozwala sprawdzić dzień tygodnia dla wybranej daty. Ten kalendarz jest inny niż wszystkie, posiada tylko jeden blok dni!</description> <icons> <icon height="48" width="48" src="img/TheSmallCalendar_48x48.png" /> </icons> <hosts> <host name="sidebar"> <base type="HTML" apiVersion="1.0.0" src="TheSmallCalendar.html" /> <permissions>Full</permissions> <platform minPlatformVersion="1.0" /> <defaultImage src="img/TheSmallCalendar_48x48.png" /> </host> </hosts> </gadget> |
Opisywanie szczegółów zawartości tego pliku nie jest konieczne, znaczniki XML są tak dobrane, iż same w sobie są dostatecznym opisem. Najważniejszą rzeczą w tym pliku jest wskazanie pliku głównego gadżetu, w tym przypadku jest to TheSmallCalendar.html, ten plik zostanie otwarty przy starcie aplikacji.
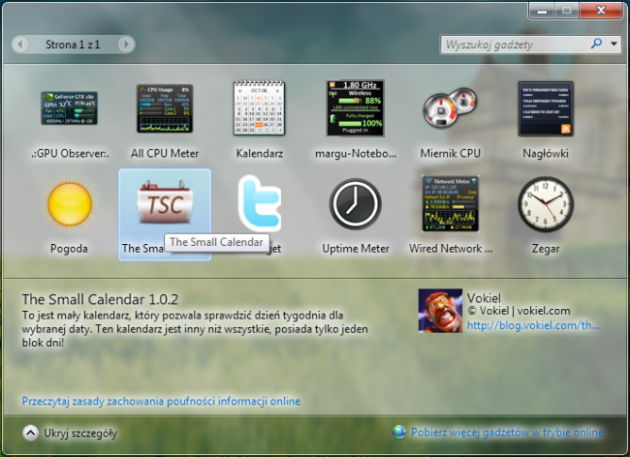
Wynik opisu zawartego w powyższym listingu kodu przedstawia się następująco:

The Small Calendar Gadżet - Ekran gadżetów
 Kanał ATOM
Kanał ATOM